Avenue Aquaria
Web Design & Development | HTML, CSS, & JavaScript; Figma; Adobe Photoshop & InDesign
Design brief
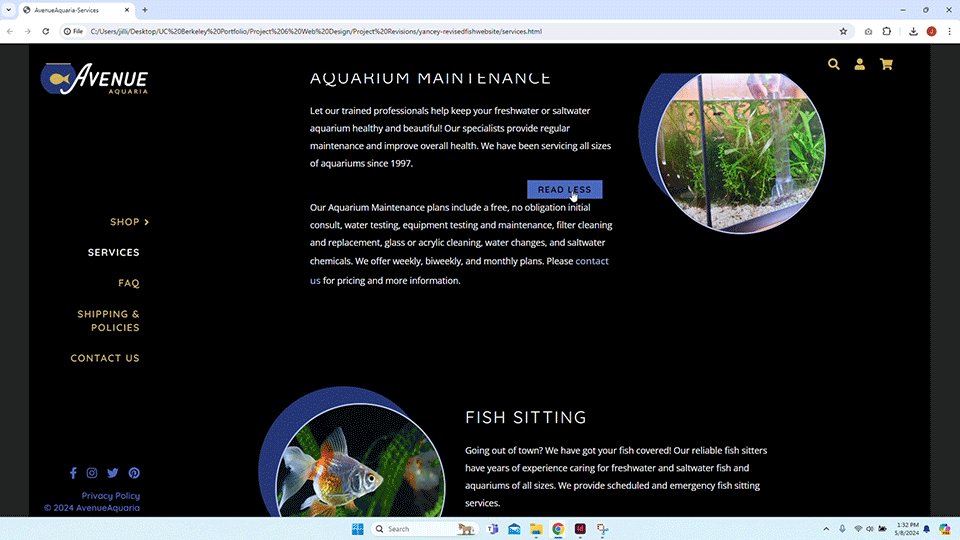
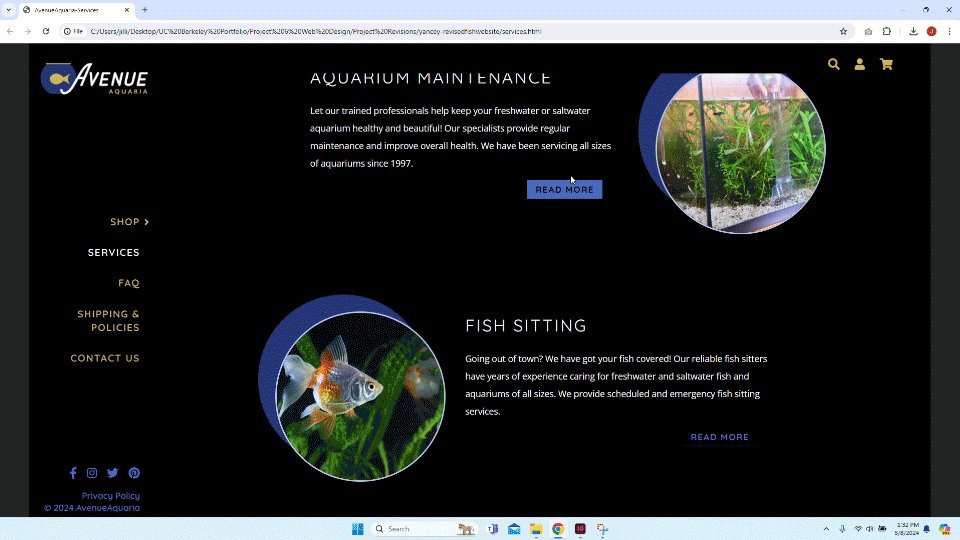
The challenge was to design and build a responsive business or informational website using HTML, CSS, and JavaScript The final website needed to include specific features, such as a carousel, accordion text, and a sortable table.
Design Solution
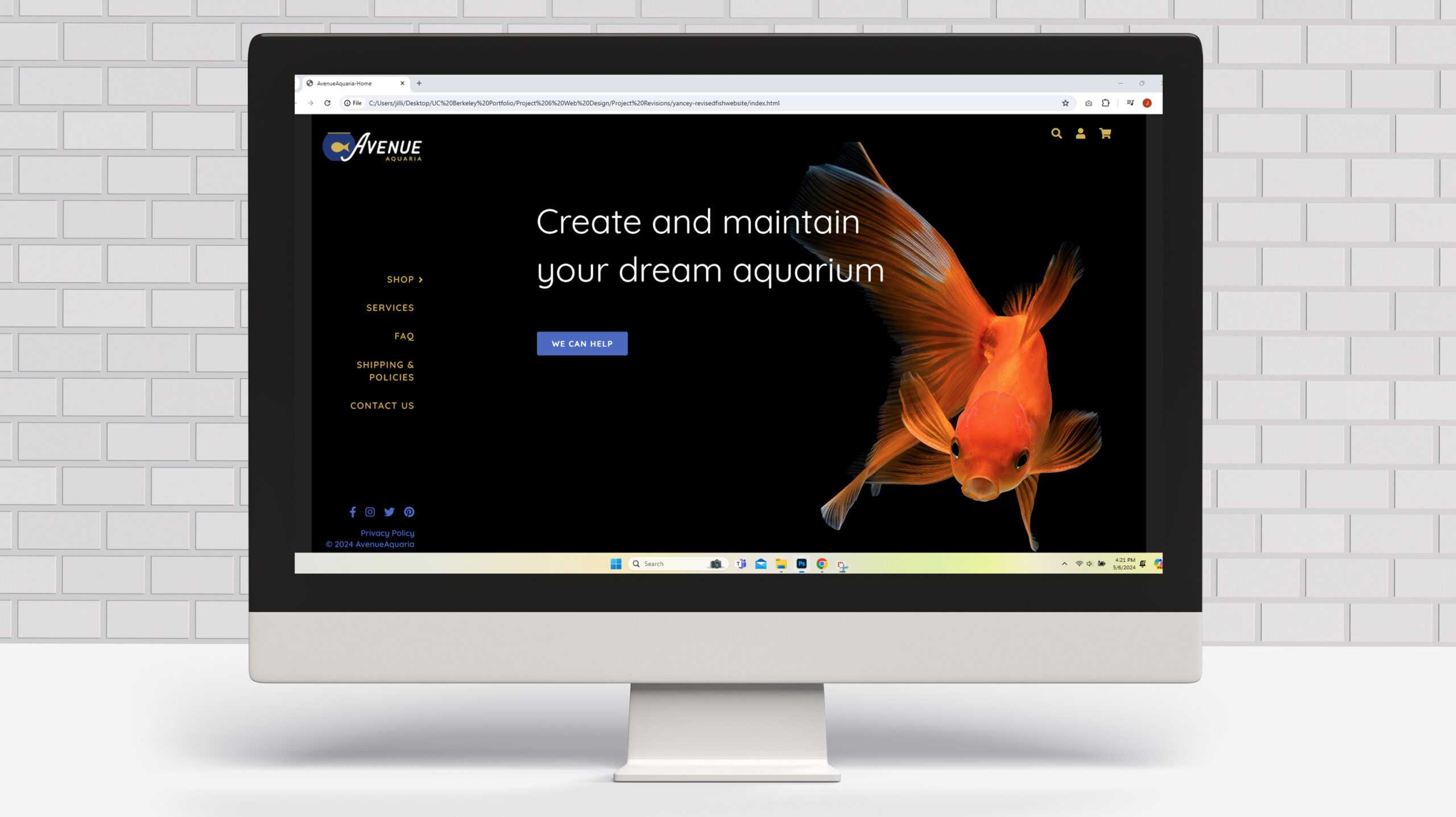
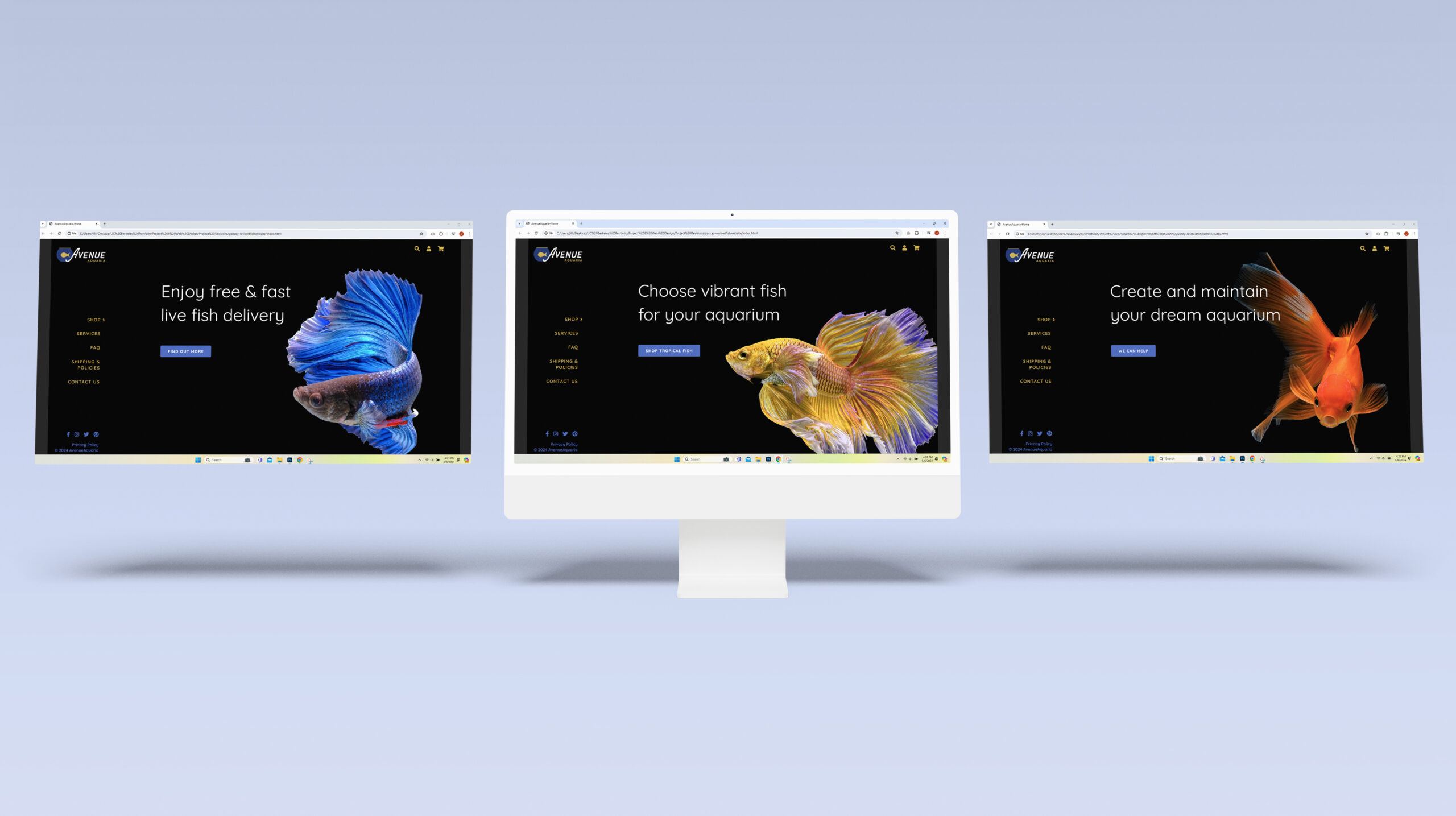
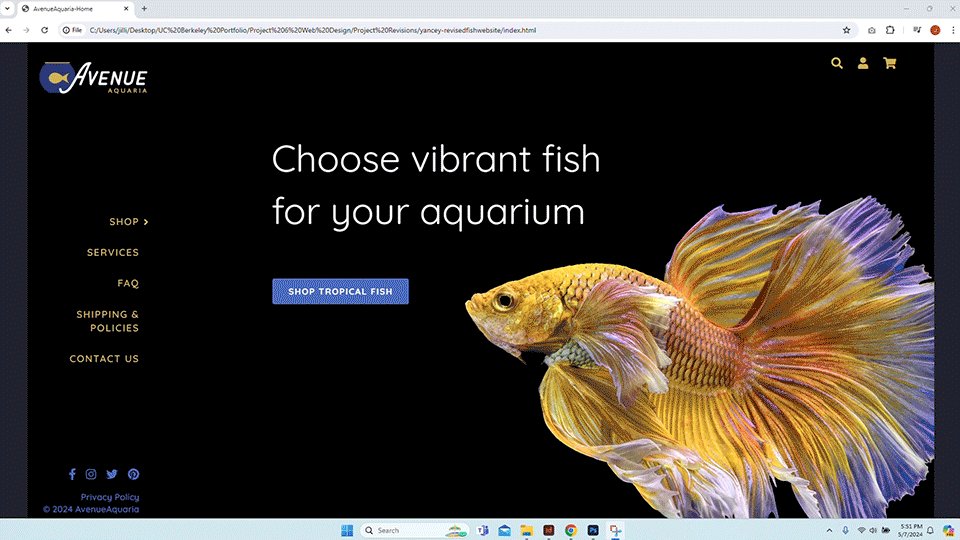
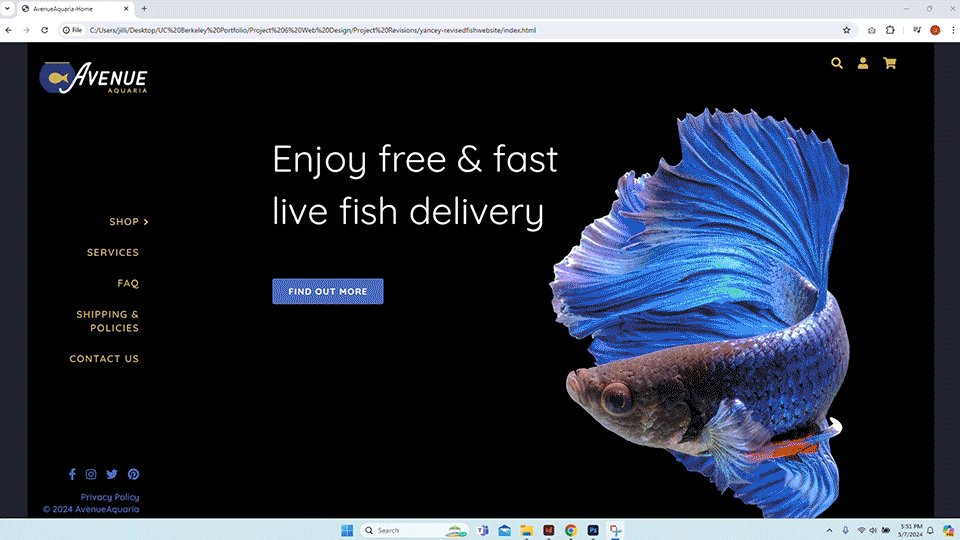
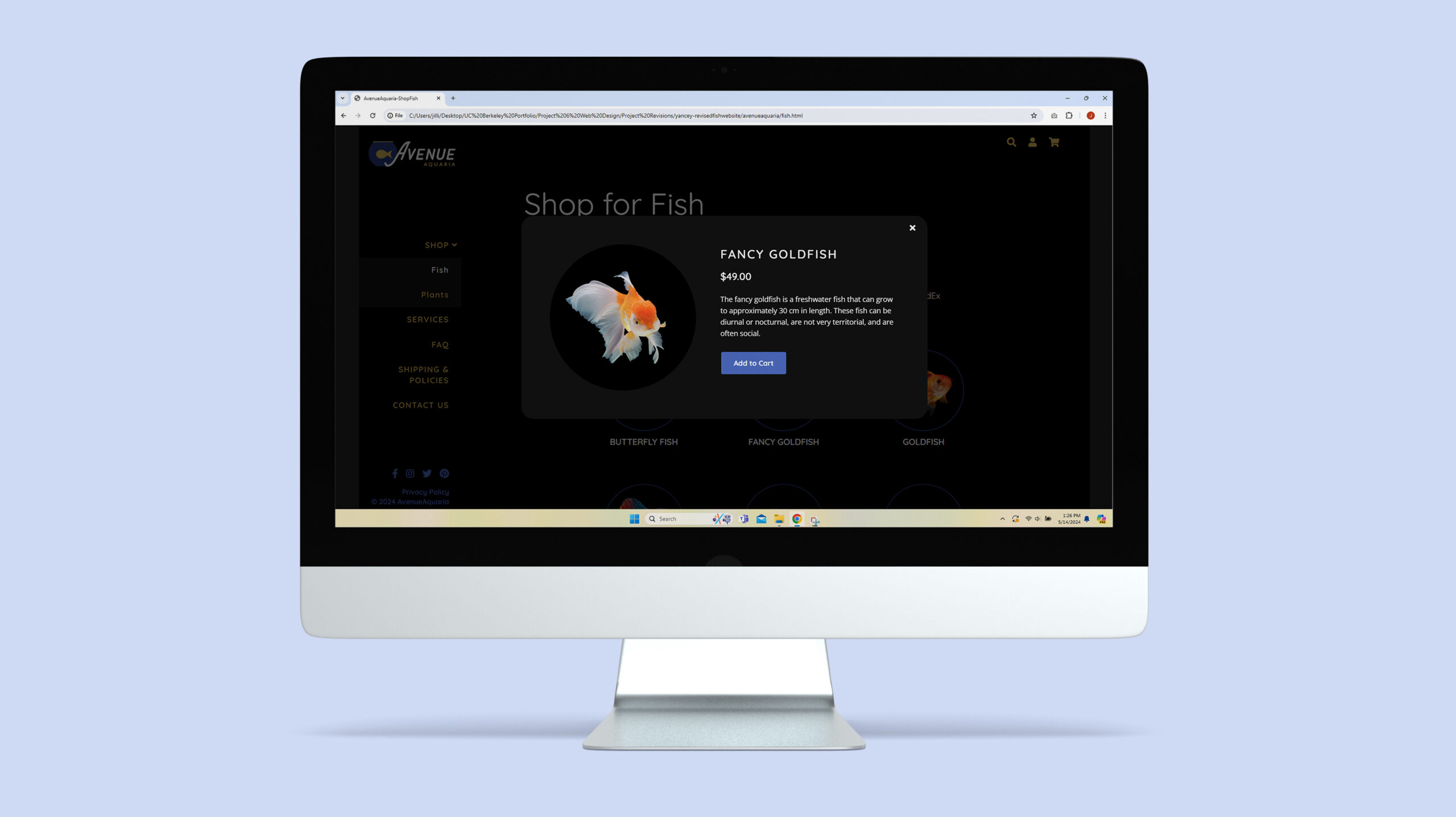
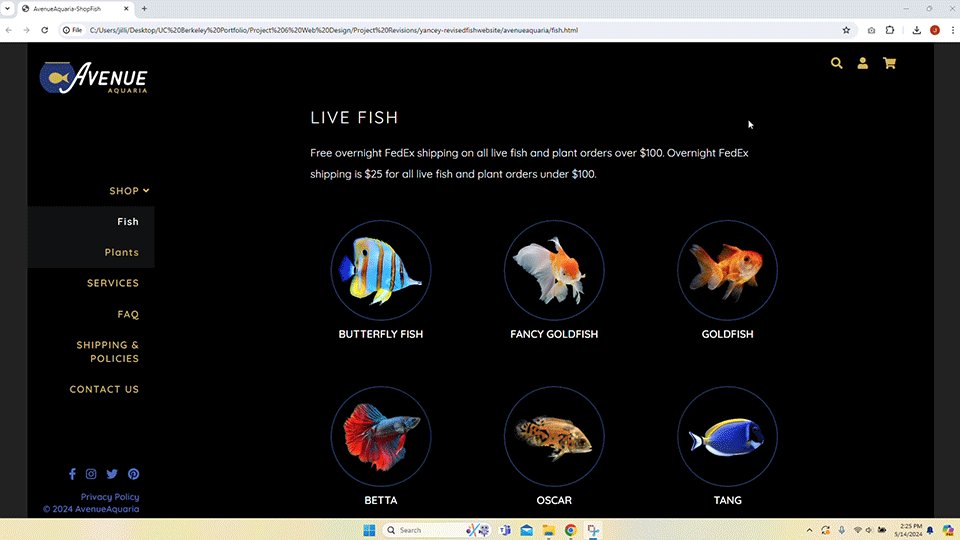
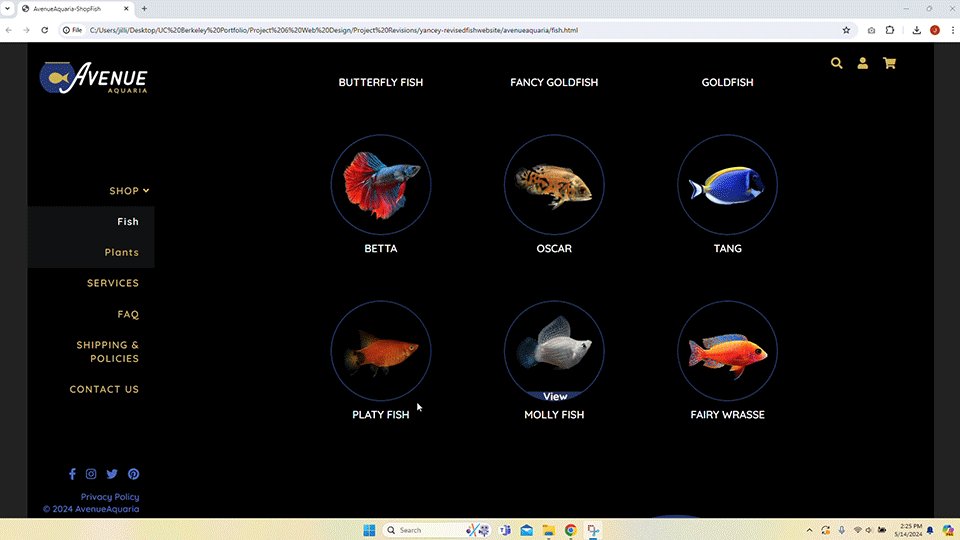
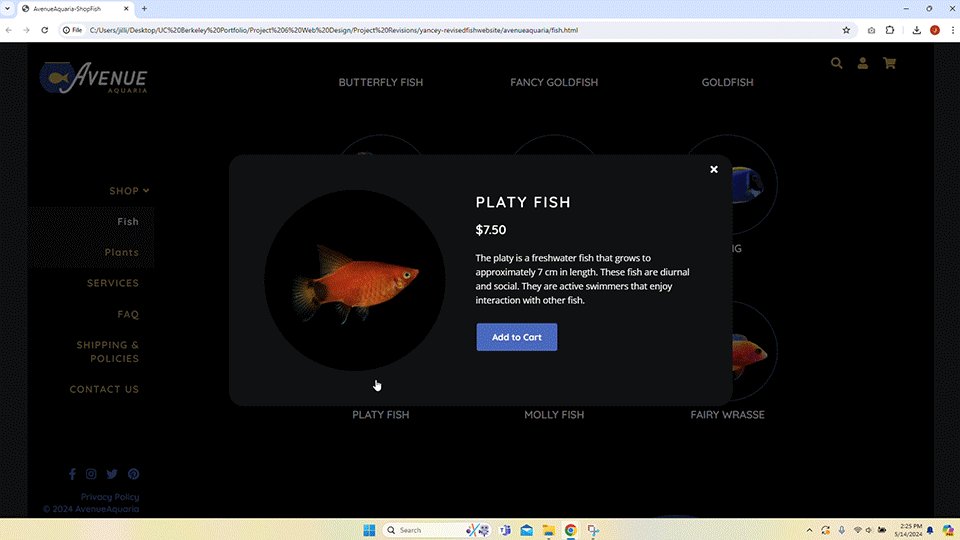
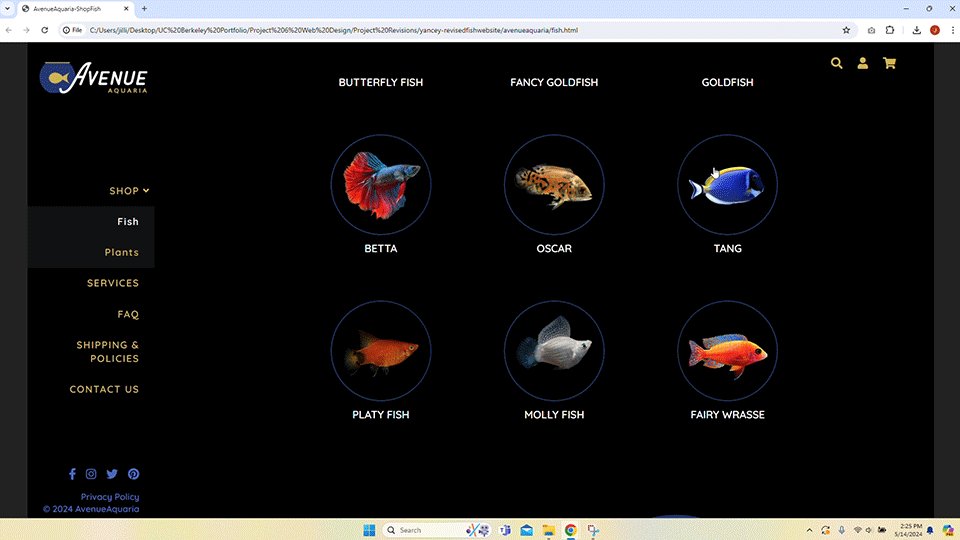
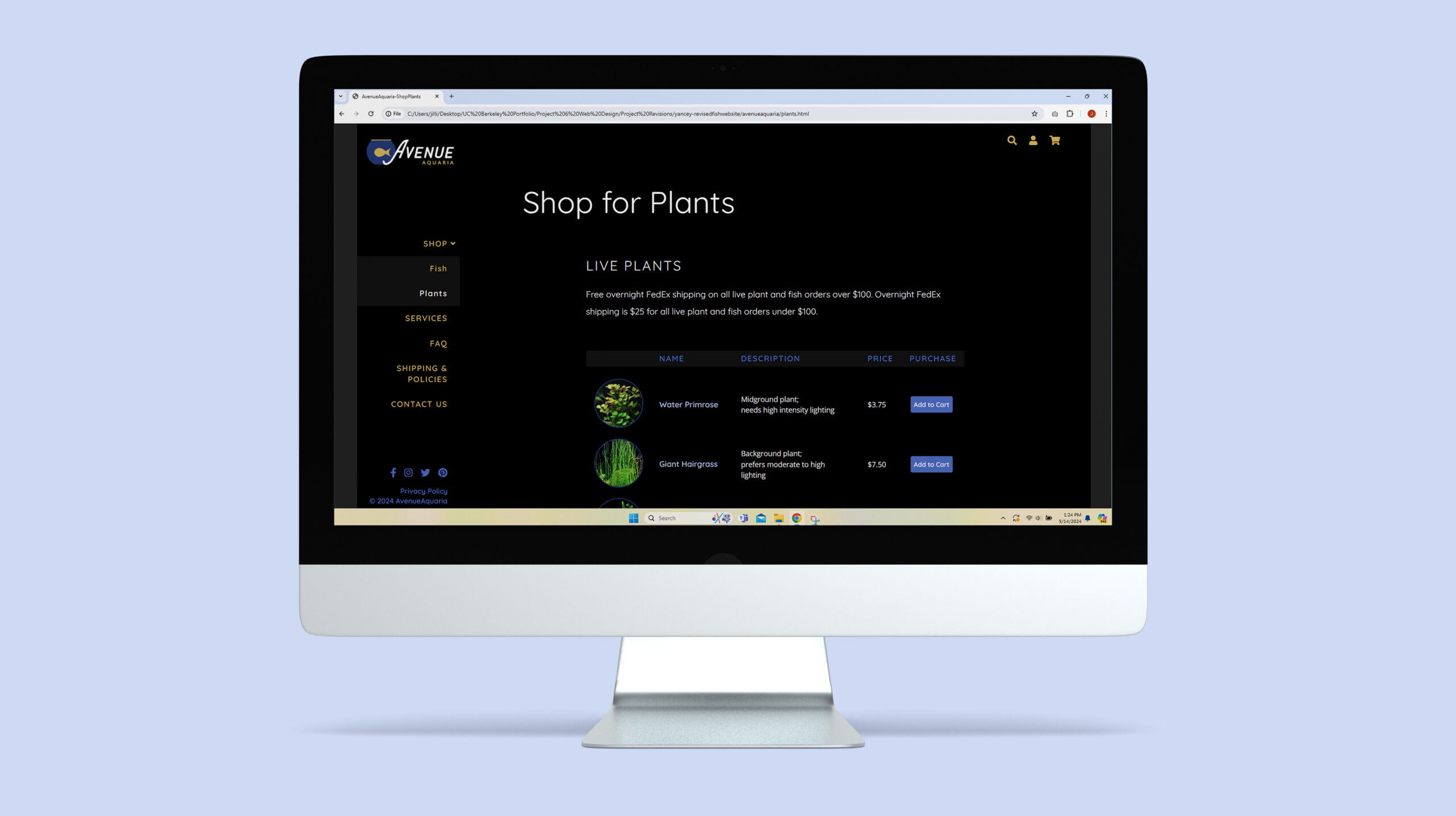
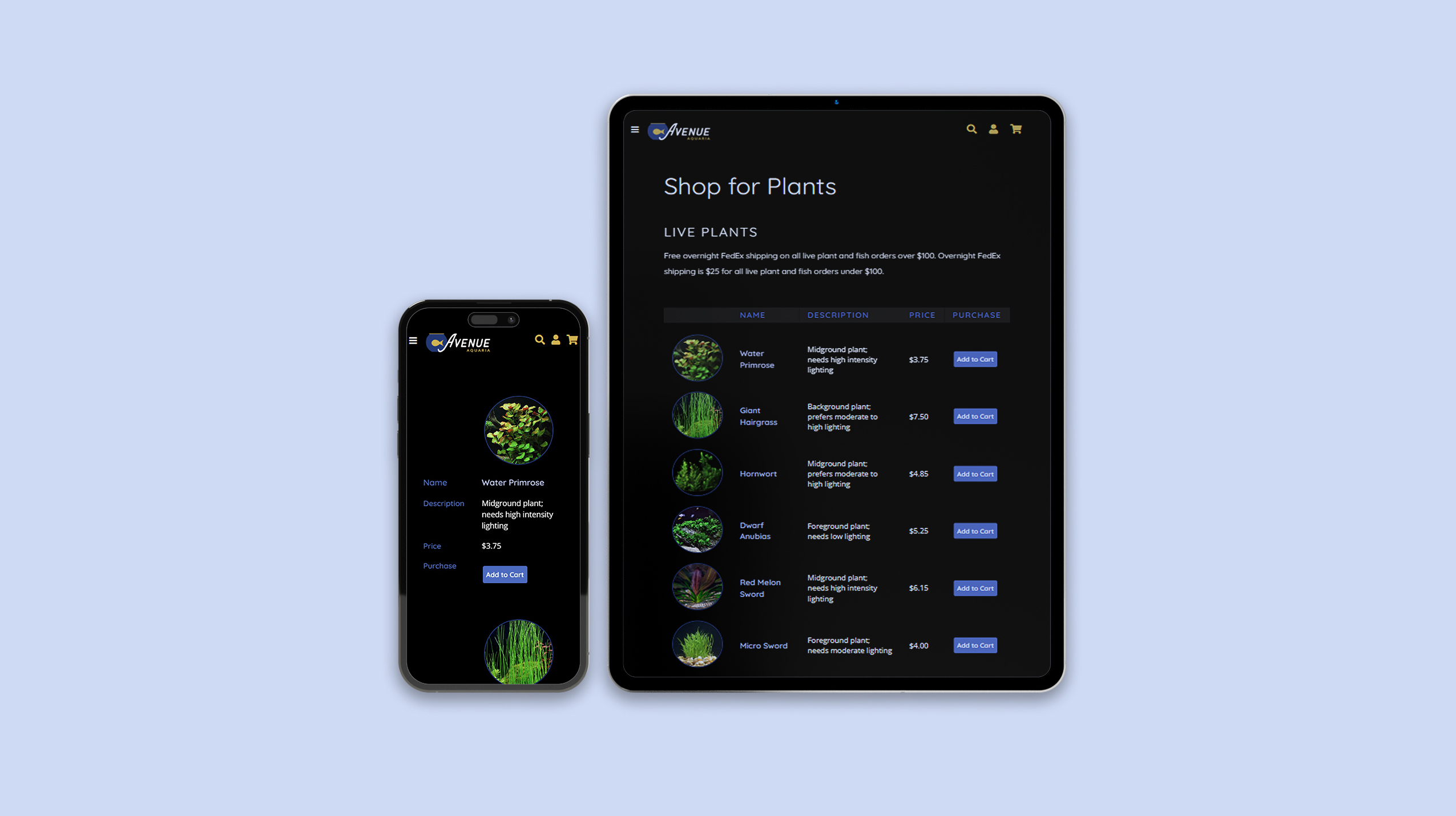
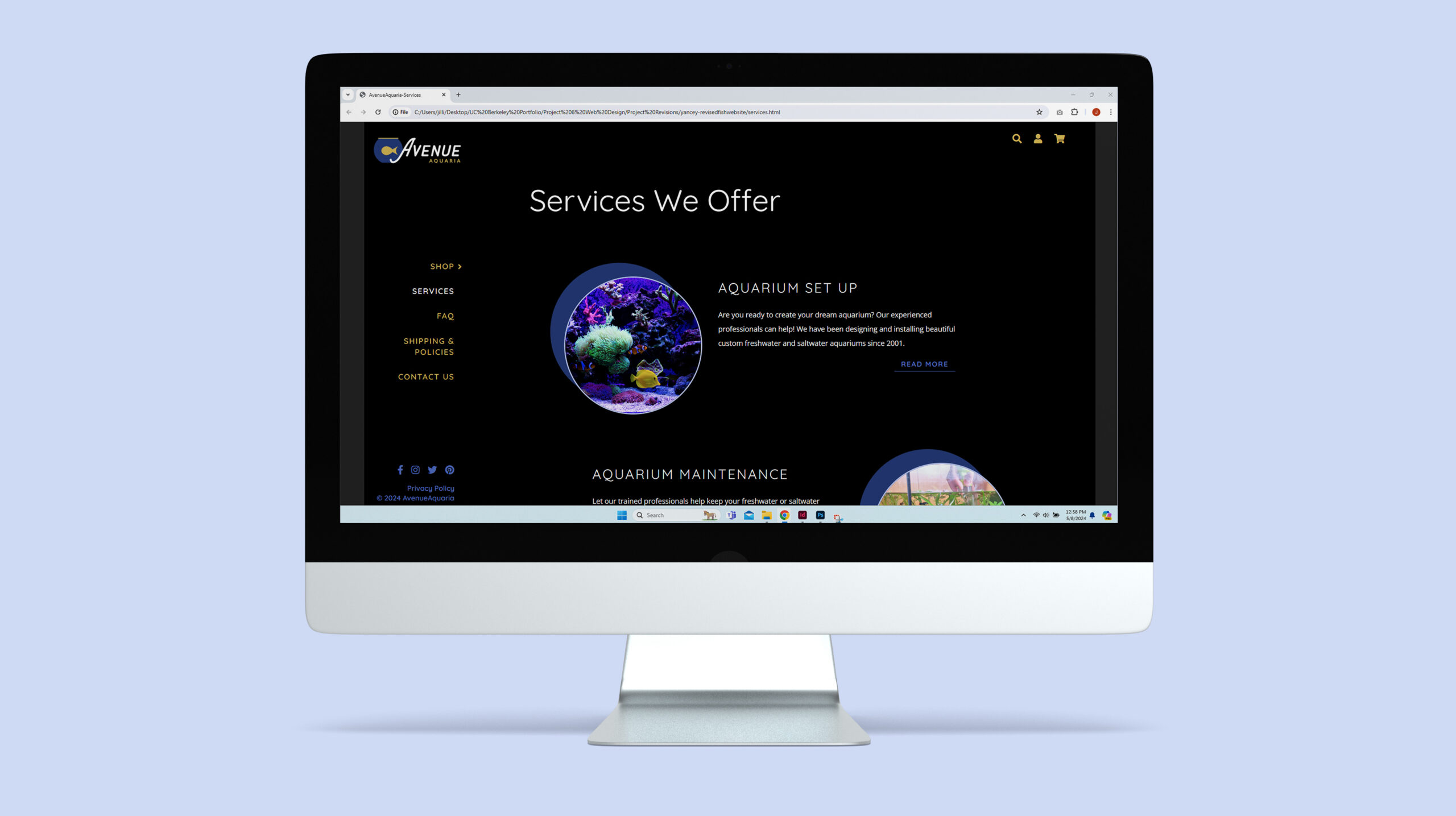
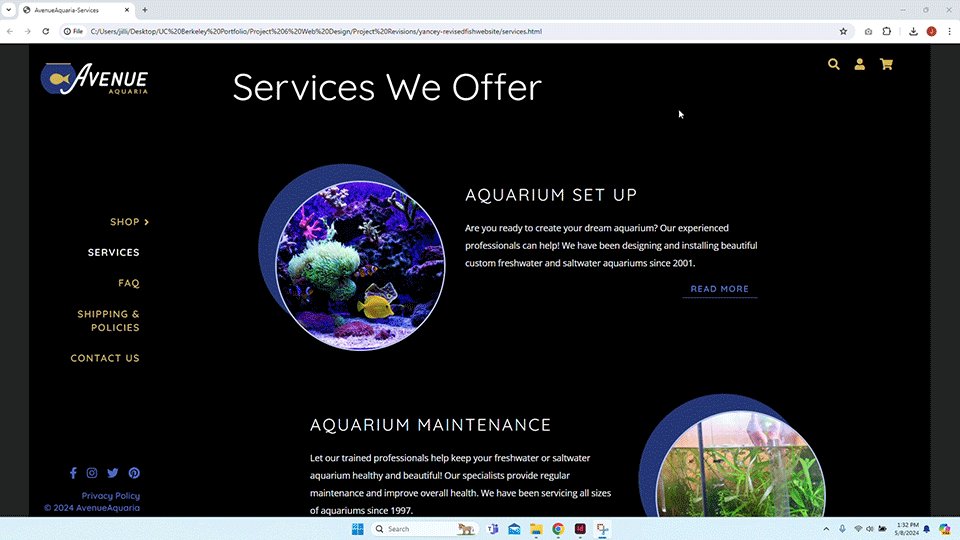
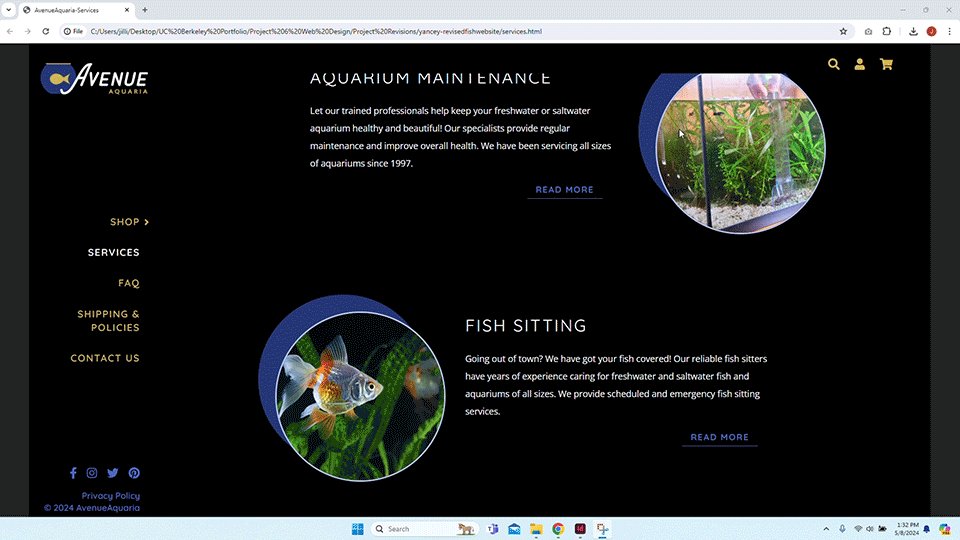
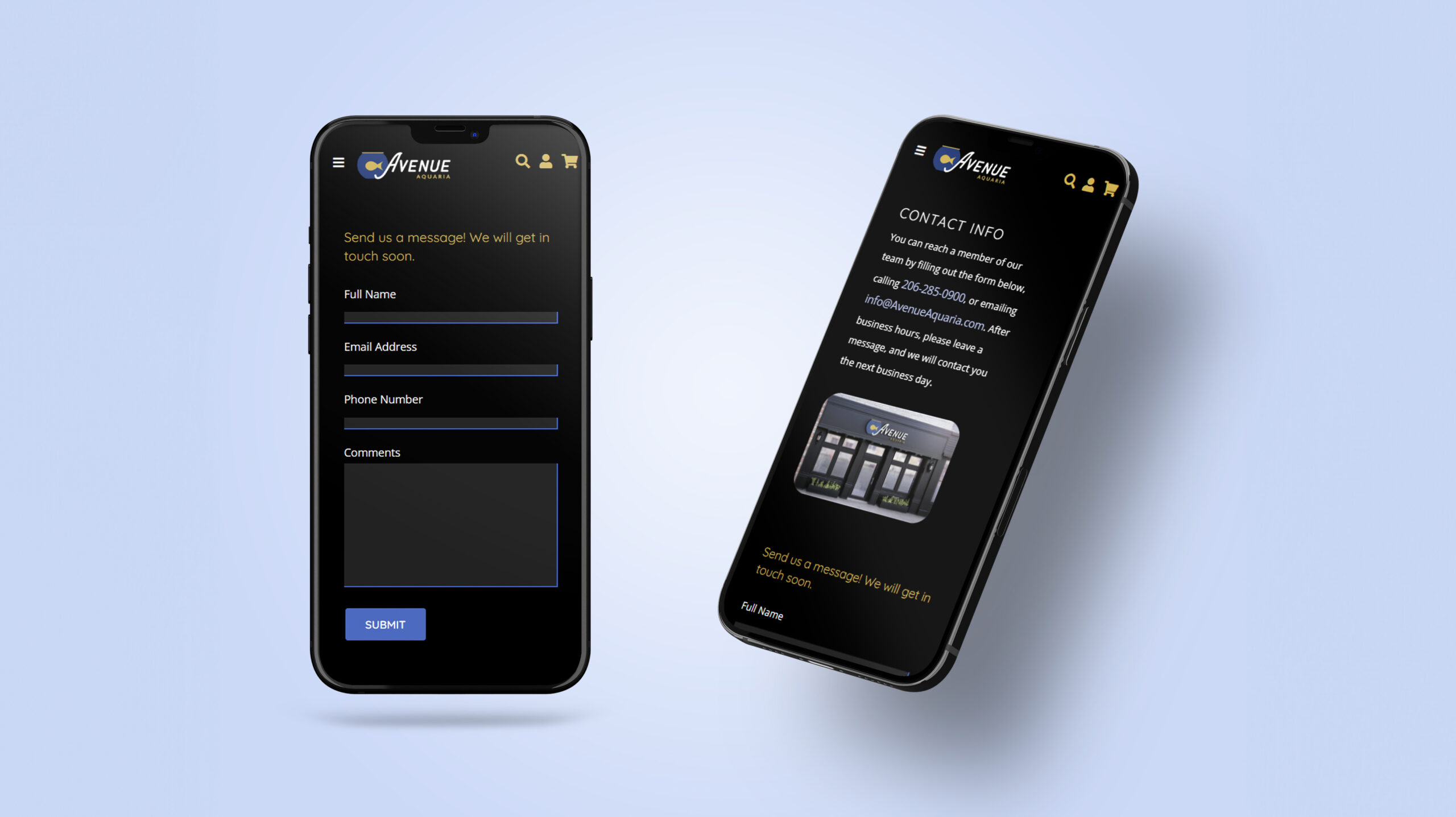
For this project, I created a responsive website for Avenue Aquaria, a fictional small business that sells tropical fish and live plants and provides aquarium services. My objective was to create a memorable website that highlights the business’ products and services and provides users with an enjoyable and seamless shopping experience.
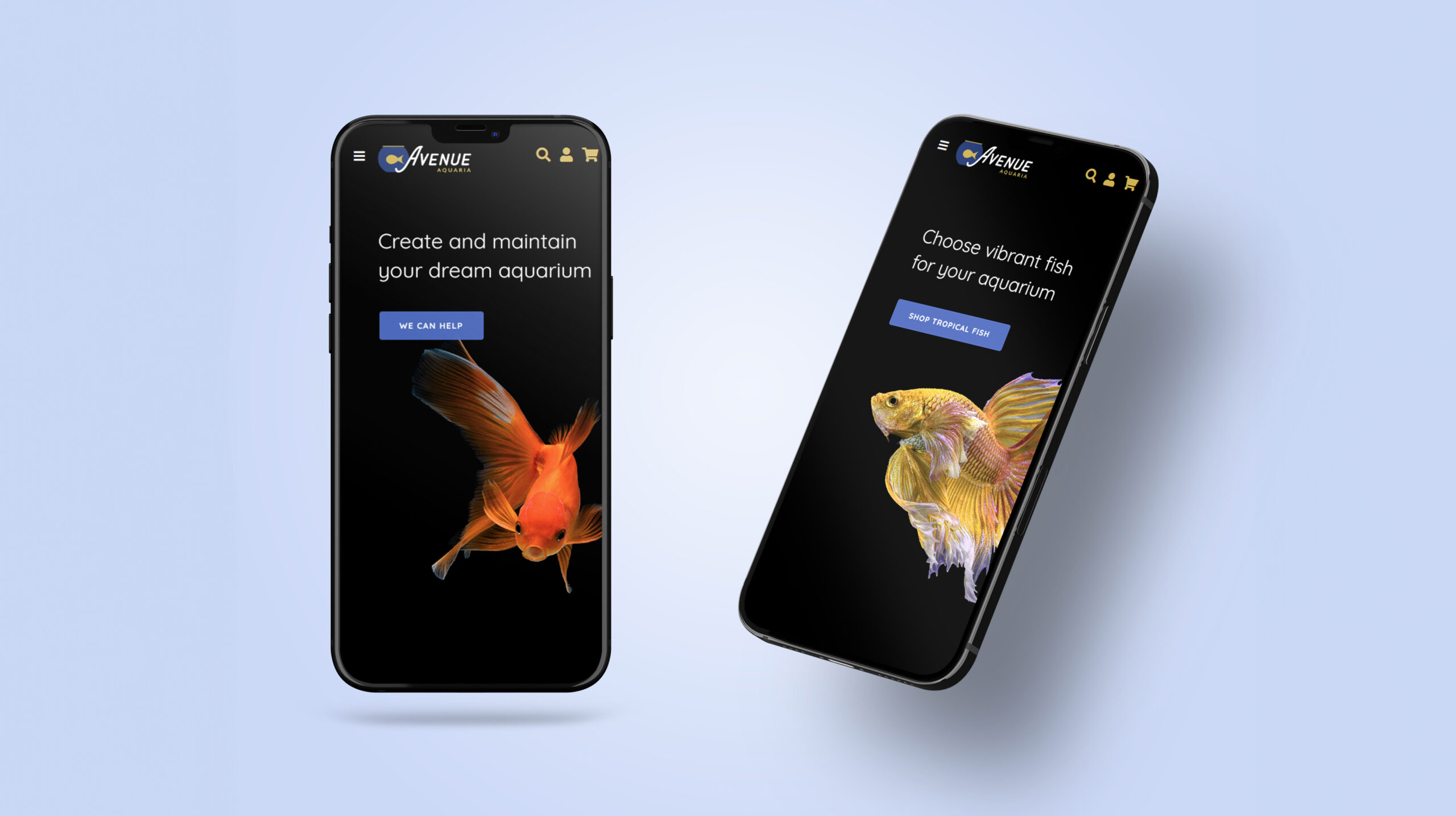
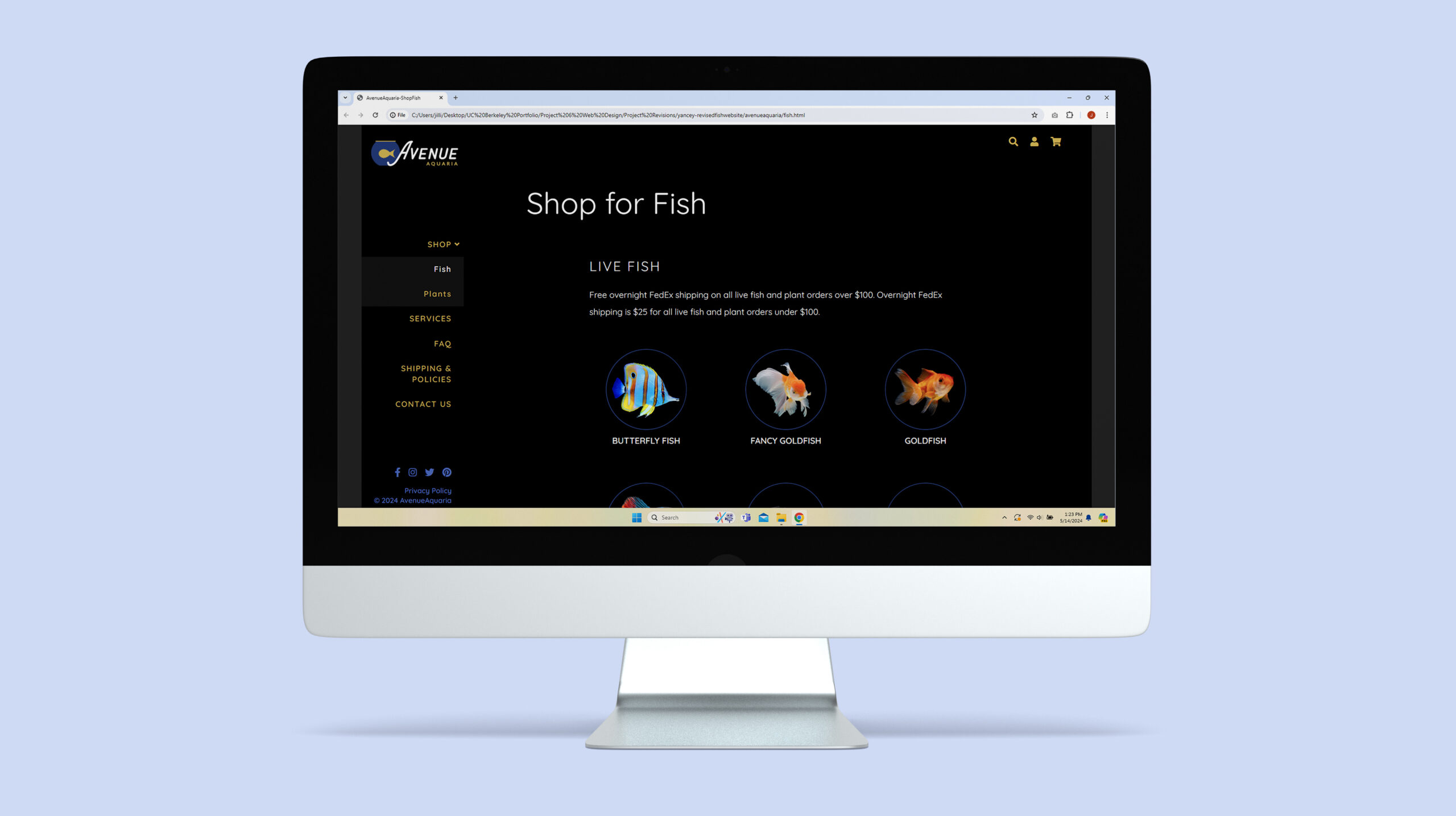
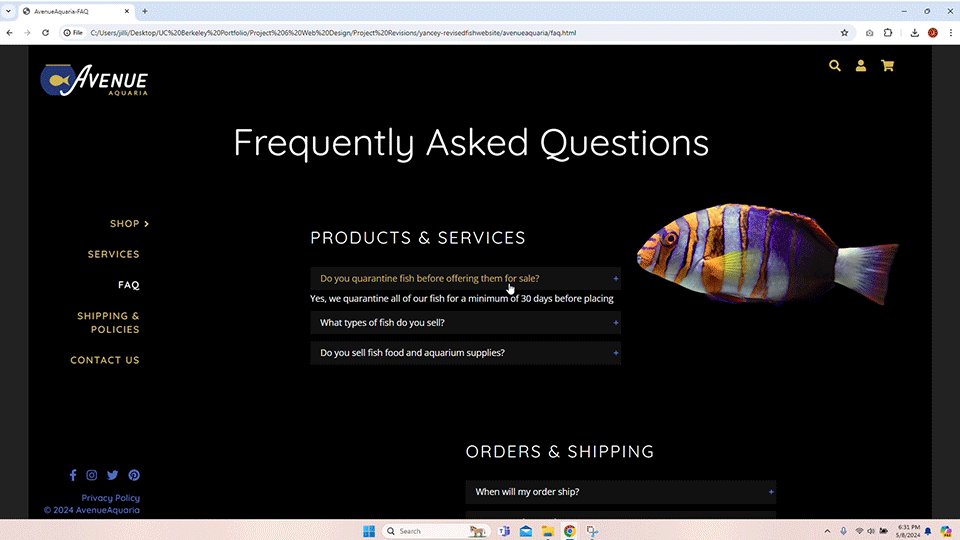
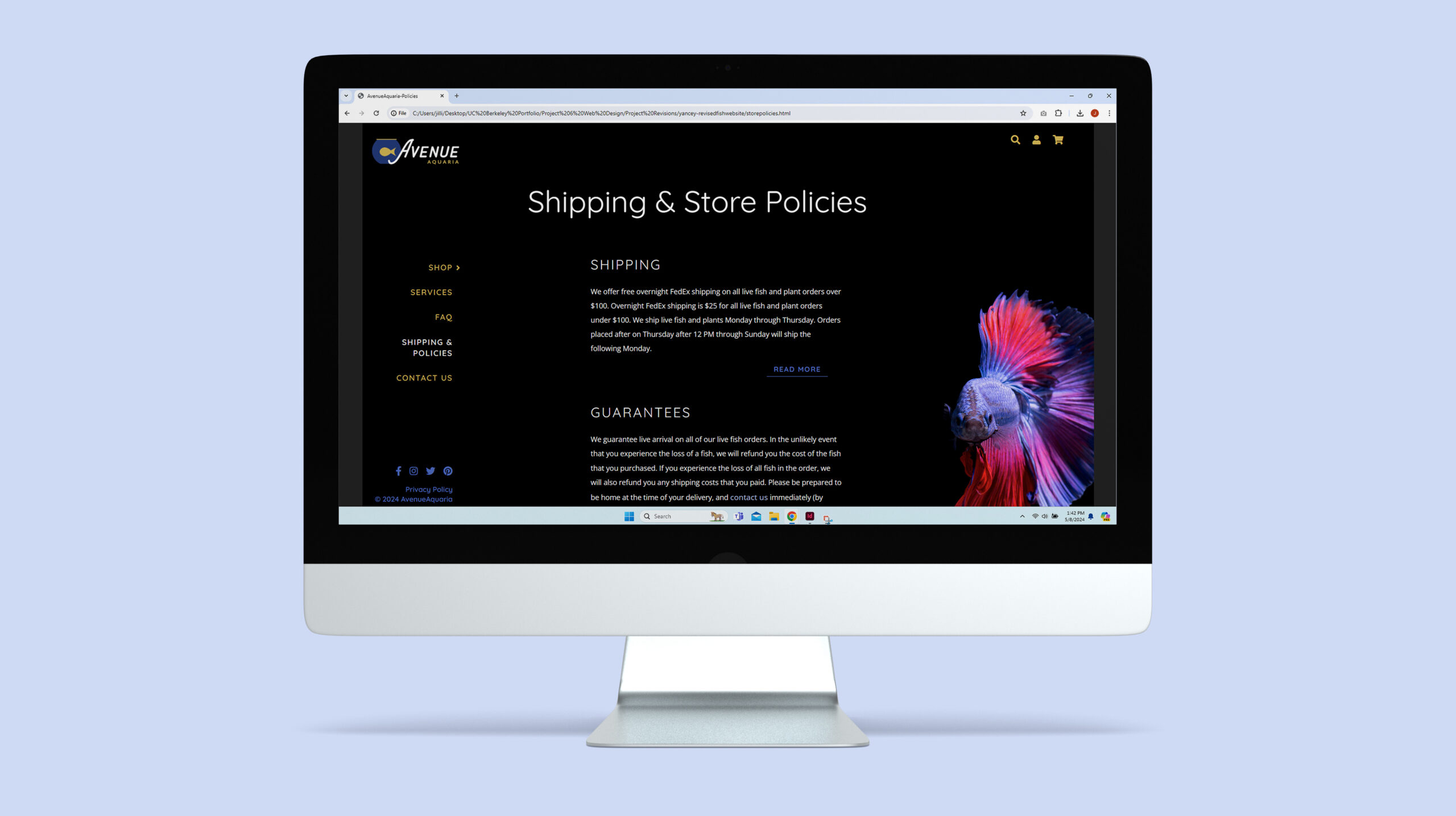
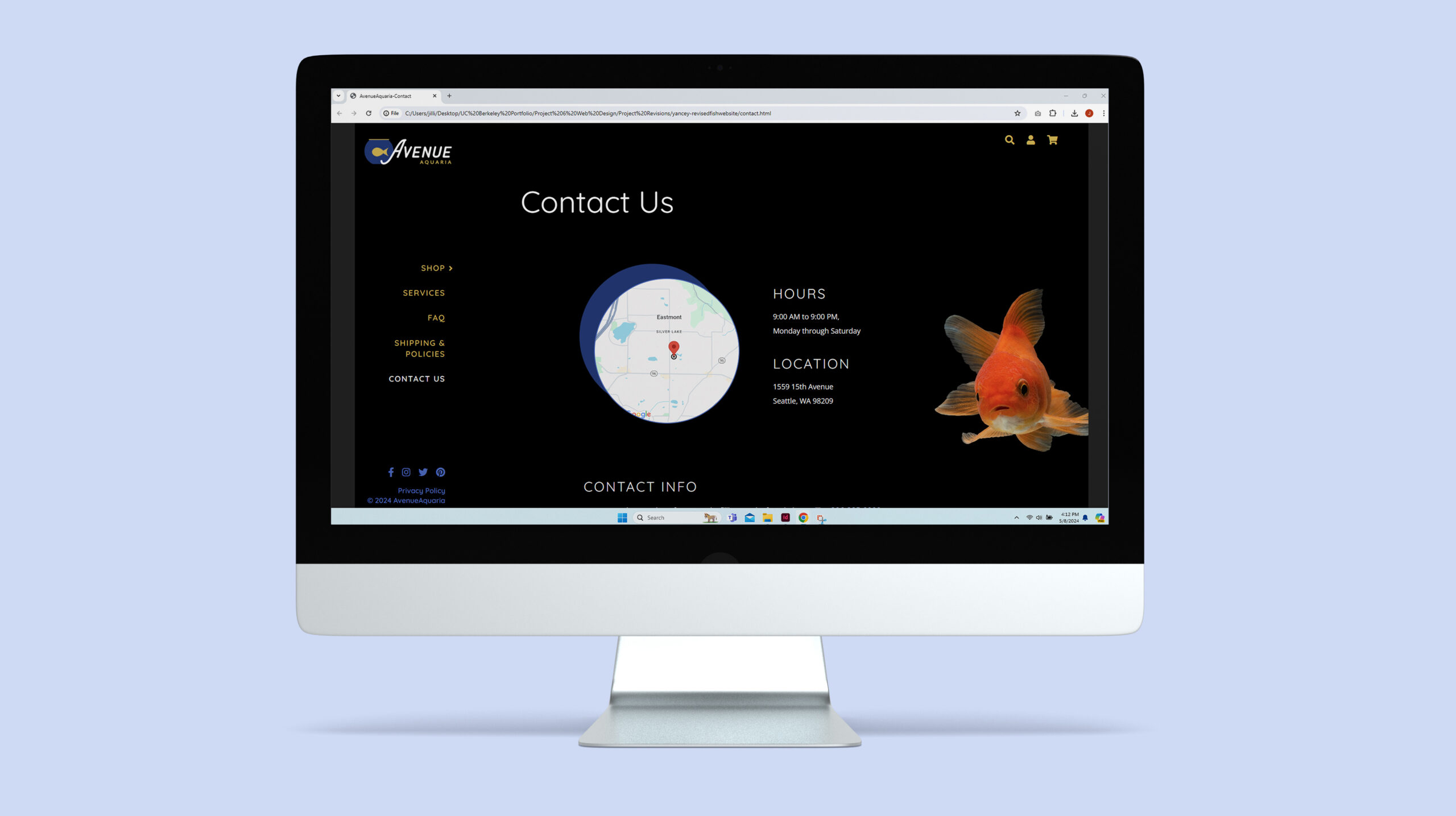
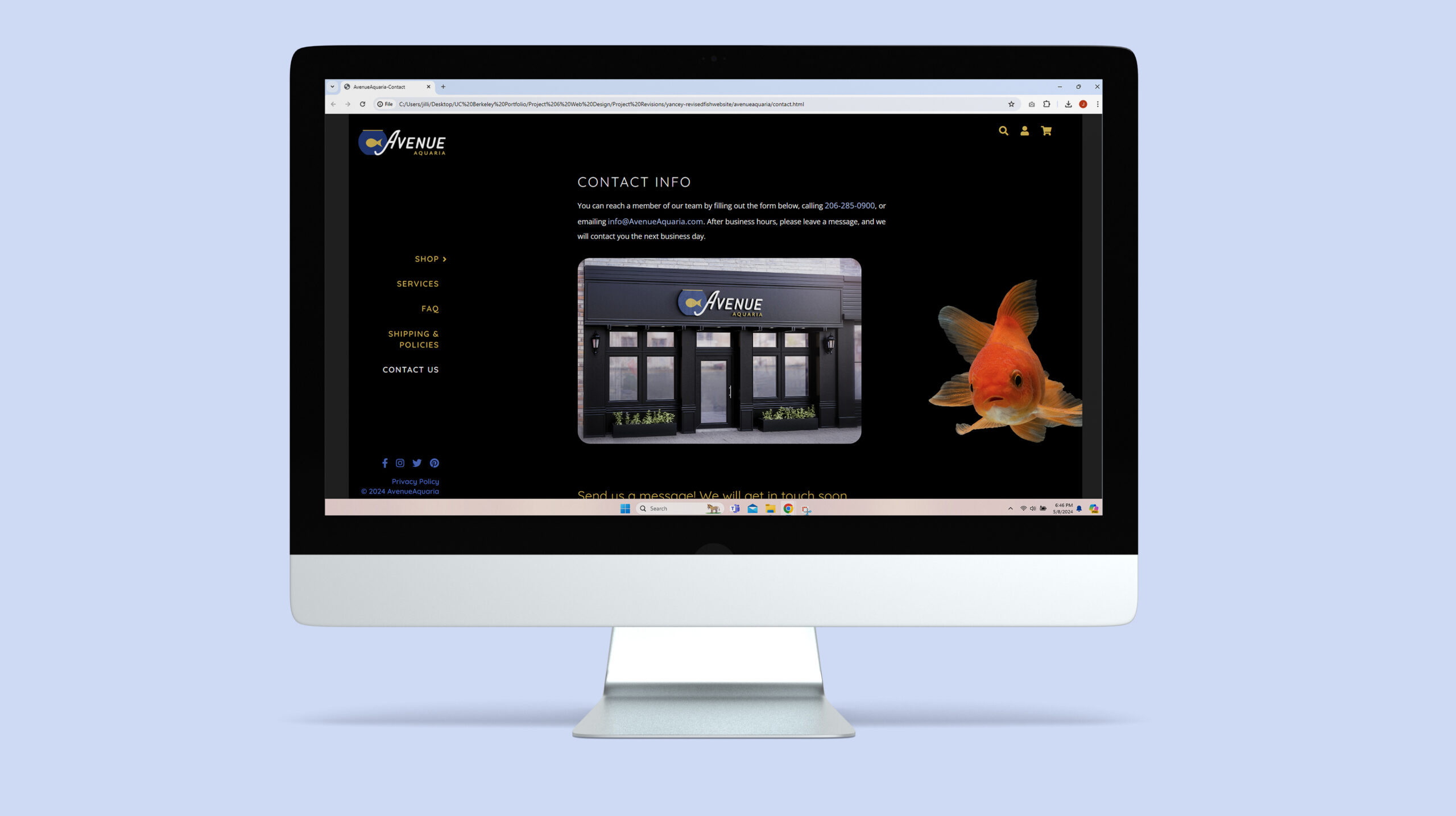
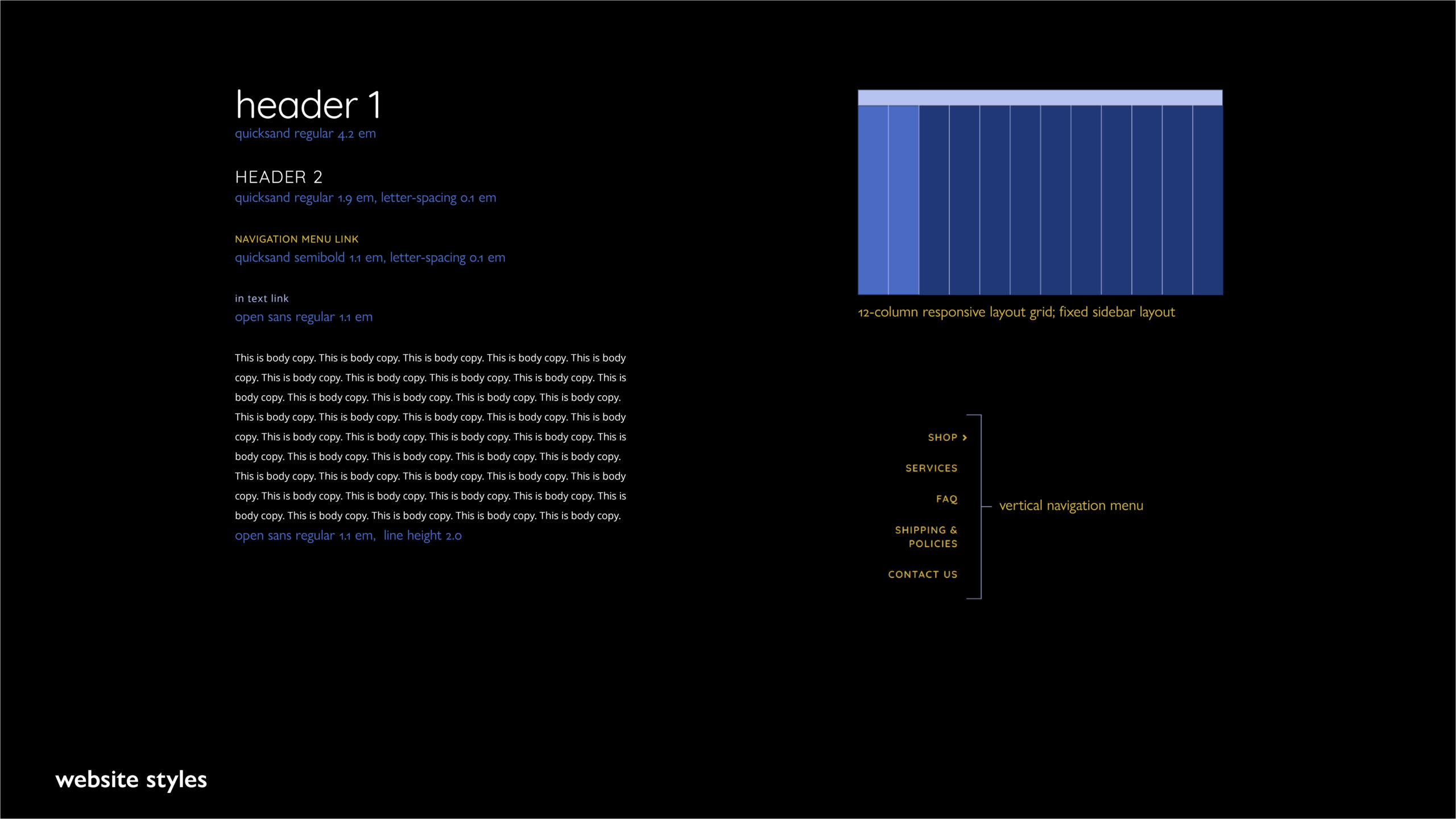
The Avenue Aquaria website includes seven pages: home, two shopping pages (shop for fish and shop for plants), services, FAQ, shipping & policies, and contact us. I designed the website using a fixed sidebar layout and 12-column grid. Because I wanted the website to have an open, “under the sea” feel, I used a relatively minimalist design with various animated features and plentiful negative space. The Avenue Aquaria website is responsive on most screen sizes but is optimized for 1920 x 1080px desktop and common breakpoints.
Experience the live Avenue Aquaria website at https://jillianyancey.github.io/avenueaquaria/
Design Process
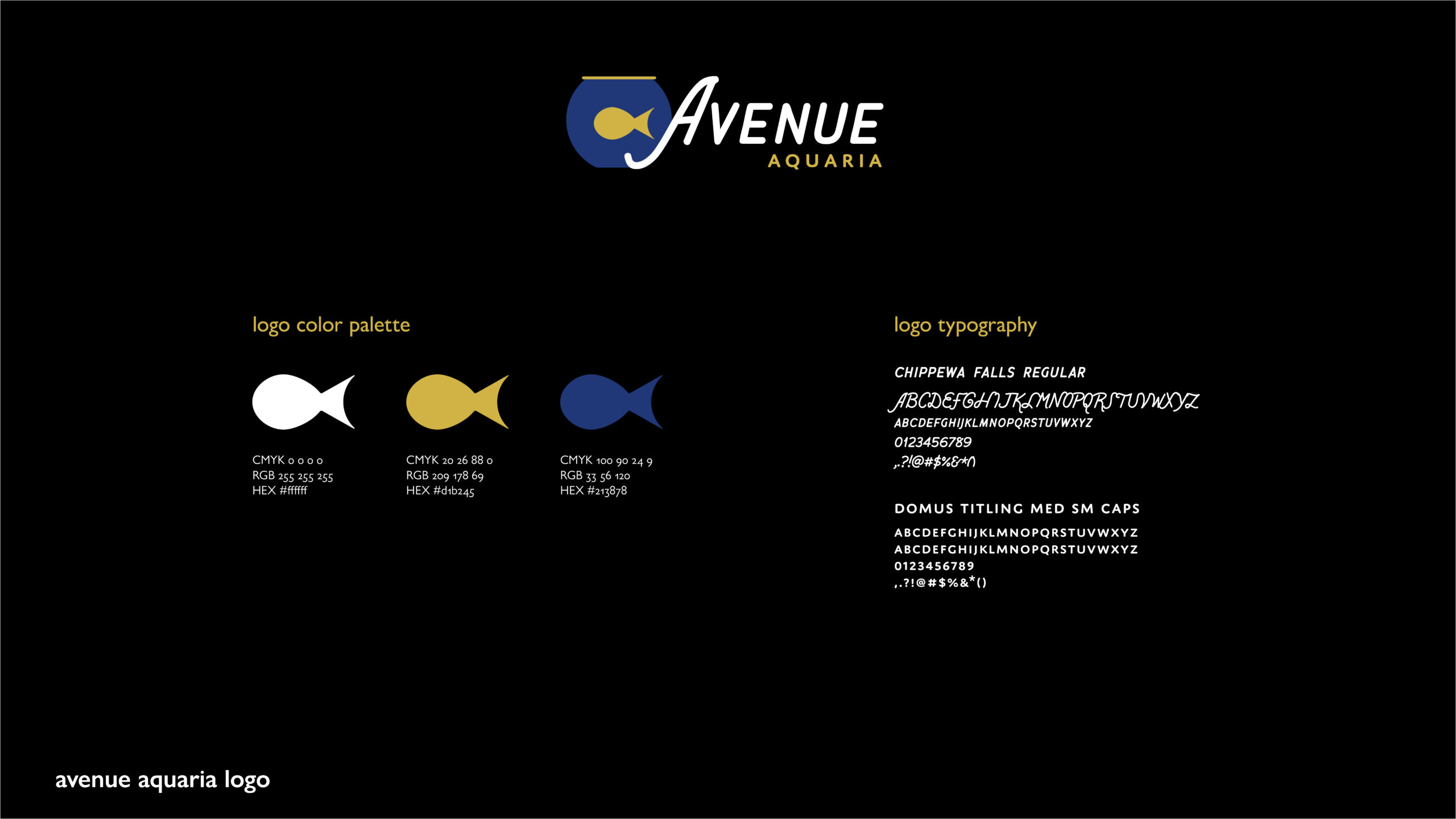
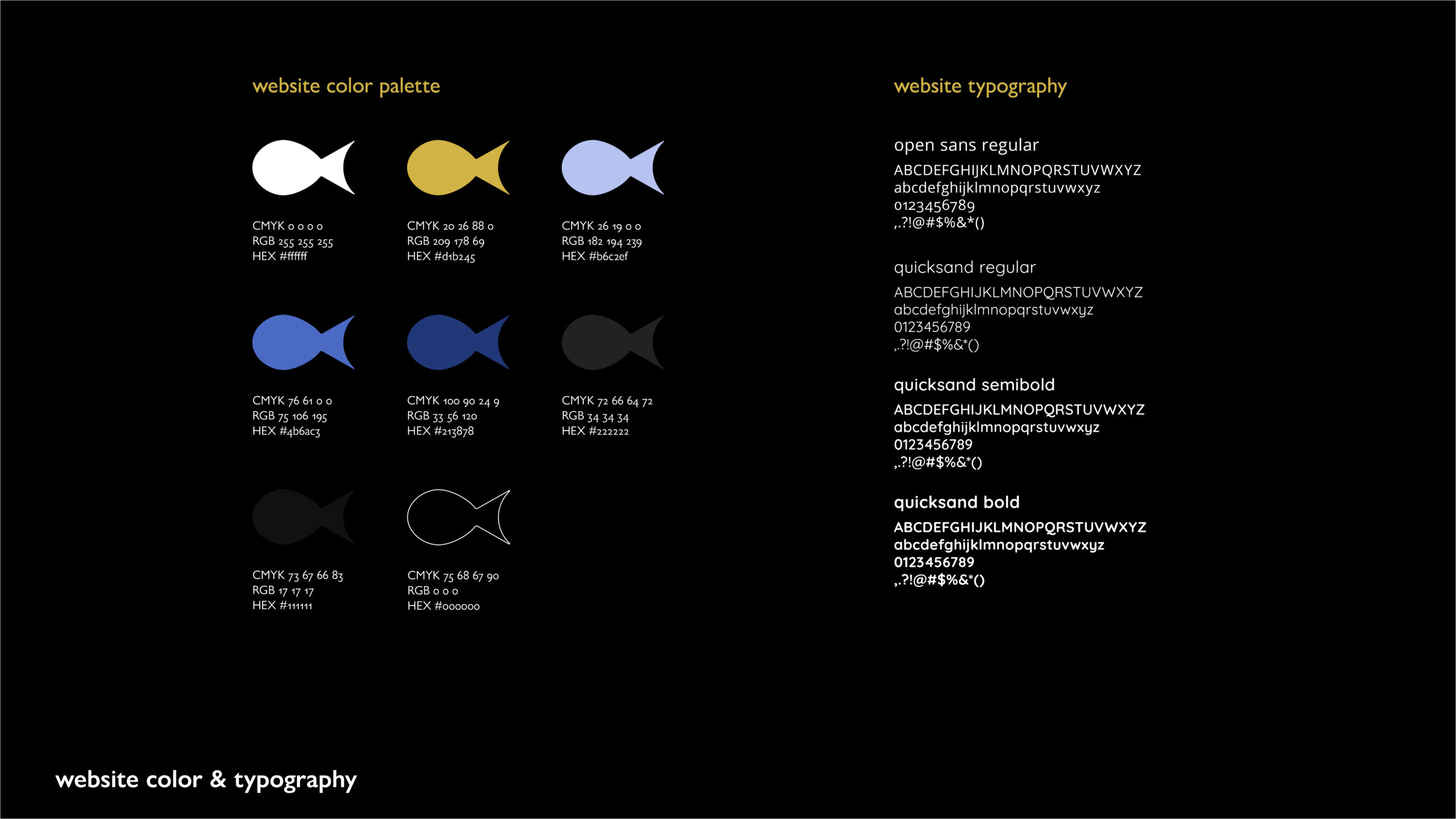
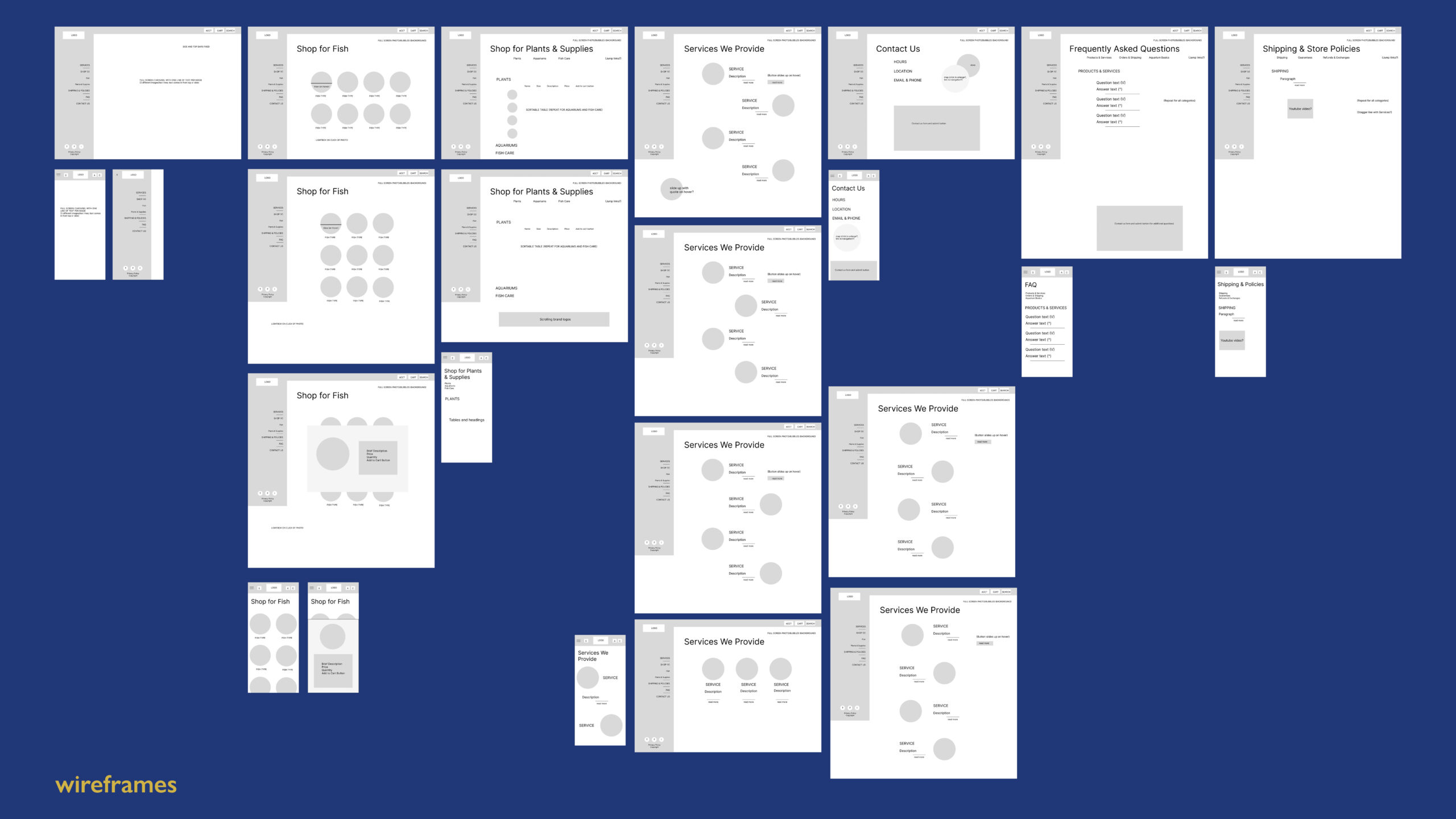
I started by creating the Avenue Aquaria logo in Adobe Illustrator and defining the visual brand identity, including color palette and typography. Then I sketched ideas for the website, wrote website content, and compiled a collection of images from Adobe Stock, Pexels, Pixabay, and Unsplash. Next, I created desktop and mobile wireframes and design mockups in Figma and edited images using Adobe Photoshop. I then compiled a style guide for my website, including typography, layout, and color palette.
After the design phase of this project, I transitioned to coding my website with HTML, CSS, and JavaScript in Visual Studio Code. I created a responsive layout using a 12-column grid and CSS media queries at common break points. For this project, I used JavaScript from W3Schools and other online sources. After completing the coding phase of the project, I hosted my live website on GitHub. Future features of my website will include a functional ecommerce platform, an additional shopping page for products, and a section for customer reviews.